CSS: управление контуром SVG
изменяем вектор SVG картинки с помощью CSS

С помощью CSS можно не только создавать эффект рисования контура изображения, но и динамически изменять саму картинку. Например: направление кривой контура.
Для начала возьмем простейшее SVG изображение:
<svg viewBox="0 0 7 9">
<path d="M1,3 C1,6 6,6 6,3" />
</svg>
HTML-код даст приблизительно такой результат:

svg
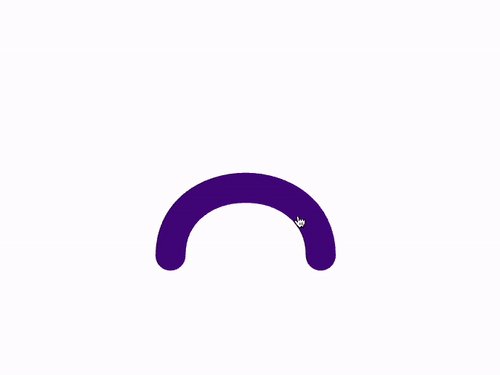
Теперь с помощью CSS изменим направление кривой:
svg:hover path {
d: path('M1,6 C1,3 6,3 6,6');
}
В данном случае картинка просто перевернется.
Не стоит забывать про плавность перехода:
svg path {
fill: transparent;
stroke: indigo;
stroke-linecap: round;
stroke-linejoin: round;
transition: 0.2s;
}
Наконец, можно увидеть, как вектор кривой изображения меняется вслед за движениями курсора.

modifying
Спасибо за внимание.





