Учимся создавать фигуры с помощью CSS. Сердце
Как создавать относительно сложные фигуры только с помощью CSS свойств

Существуют достаточно сложные и красивые фигуры, которые, при наличии знаний, можно создать, используя только CSS свойства.
Для того, чтобы нарисовать с помощью CSS какой-либо объект, необходимо использовать свойства (width, heigth, border, top, bottom, left, rigth, transform) и, в определенных случаях, псевдоэлементы (:before и :after).
Давайте посмотрим на этот цветной квадрат:

.box {
width: 200px;
height: 200px;
border-top: 10px solid lightgreen;
border-right: 10px solid mediumpurple;
border-bottom: 10px solid lightsalmon;
border-left: 10px solid moccasin;
}
Мы видим, что все стороны соприкасаются по диагонали. Давайте уберем ширину (width) и высоту (height) блока (.box) и увеличим размер границ (border):

.box {
width: 0;
height: 0;
border-top: 100px solid lightgreen;
border-right: 100px solid mediumpurple;
border-bottom: 100px solid lightsalmon;
border-left: 100px solid moccasin;
}
И вот, у нас получилось четыре треугольника.
А если мне нужен только один треугольник?
Для этого сделаем границы (border) трех оставшихся сторон прозрачными (transparent):

.box {
width: 0;
height: 0;
border-top: 100px solid transparent;
border-right: 100px solid transparent;
border-bottom: 100px solid lightsalmon;
border-left: 100px solid transparent;
}
А если треугольник нужно повернуть?
Добавим трансформацию (transform)

.box {
width: 0;
height: 0;
border-top: 100px solid transparent;
border-right: 100px solid transparent;
border-bottom: 100px solid lightsalmon;
border-left: 100px solid transparent;
transform: translateX(-100px) translateY(-100px) rotate(-45deg);
}
Итак, мы научились создавать базовую геометрическую фигуру - треугольник.
Теперь попробуем перейти к действительно интересным объектам.
Сердце
Мы создадим то сердце, которое рисуют дети, ну или то сердце, которое отправляют в виде эмоджи. Не будем углубляться в анатомические подробности.
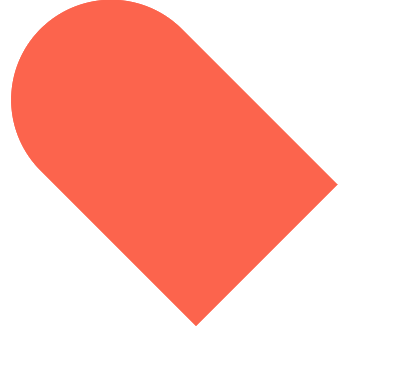
Мы создадим два блока, закруглим углы в нужных местах и соединим эти блоки.

.heart {
position: relative;
width: 200px;
height: 160px;
}
.heart:before,
.heart:after {
position: absolute;
content: "";
width: 100px;
height: 160px;
left: 100px;
background-color: tomato;
border-radius: 100px 100px 0 0;
transform: rotate(-45deg);
transform-origin: 0 100%;
}
Для того, чтобы получить необходимую фигуру, поверенем один блок (вместе в псевдоэлементами) по оси Y:

.heart {
position: relative;
width: 200px;
height: 160px;
}
.heart:before,
.heart:after {
position: absolute;
content: "";
width: 100px;
height: 160px;
left: 100px;
background-color: tomato;
border-radius: 100px 100px 0 0;
transform: rotate(-45deg);
transform-origin: 0 100%;
}
.heart:after {
left: 0;
transform-origin: 100% 100%;
transform: rotate(45deg);
}
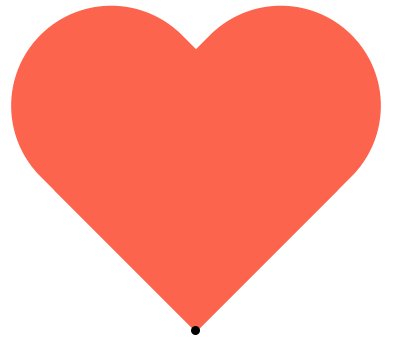
Важно заметить, что осевая точка (точка начала координат для осей X и Y) была изменена - перенесена в нижний правый угол с помощью свойства transform-origin: 100% 100%; (это черная точка на картинке выше).
Итак, мы научились рисовать сердце с помощью CSS. Оказалось, что это не очень сложно. Не так ли?
Спасибо за внимание.
Продолжение следует…
Учимся создавать фигуры с помощью CSS
ссылки на все статьи этой серии:





