Учимся создавать фигуры с помощью CSS. Бриллиант
Как создавать относительно сложные фигуры только с помощью CSS свойств

На самом деле создать бриллиант на чистом CSS достаточно просто, особенно, если Вы читали предыдущую статью, в которой мы нарисовали сердце с помощью двух блоков, псевдоэлементов и трансформации - подробно можно прочитать тут.
Приступим.
Для начала снова создадим цветной квадрат:

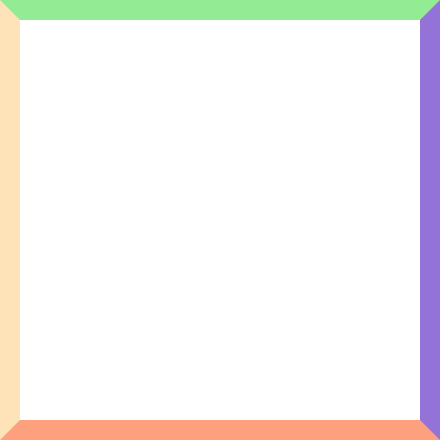
.diamond {
width: 200px;
height: 200px;
border-top: 10px solid lightgreen;
border-right: 10px solid mediumpurple;
border-bottom: 10px solid lightsalmon;
border-left: 10px solid moccasin;
}
Изменим ширину (width) и высоту (height) блока (.diamond) и увеличим размер границ (border), так, чтобы у нас получилось четыре треугольника:

.diamond {
width: 0;
height: 0;
border-top: 100px solid lightgreen;
border-right: 100px solid mediumpurple;
border-bottom: 100px solid lightsalmon;
border-left: 100px solid moccasin;
}
Теперь растянем верхний и нижний треугольники и превратим их в трапеции (на самом деле мы просто увеличим ширину (width) элемента (.diamond)):

.diamond {
width: 200px;
height: 0;
border-top: 100px solid lightgreen;
border-right: 100px solid mediumpurple;
border-bottom: 100px solid hotpink;
border-left: 100px solid moccasin;
}
Присмотритесь к ярко-розовой нижней части получившейся картинки: у нас уже есть верхняя часть бриллианта.
Теперь удалим верхнюю трапецию и сделаем прозрачными боковые треугольники - больше они нам не нужны:

.diamond {
position: relative;
width: 200px;
height: 0;
/* border-top: 100px solid lightgreen; */
border-right: 100px solid transparent;
border-bottom: 80px solid hotpink;
border-left: 100px solid transparent;
}
Наконец, создадим псевдоэлемент :after и применим к нему наши знания о треугольниках и трансформации, чтобы получить недостающую нижнюю часть фигуры:

.diamond {
position: relative;
width: 200px;
height: 0;
border-right: 100px solid transparent;
border-bottom: 80px solid hotpink;
border-left: 100px solid transparent;
}
.diamond:after {
content: "";
position: absolute;
border-top: 300px solid hotpink;
border-right: 200px solid transparent;
border-left: 200px solid transparent;
transform: translateX(-100px) translateY(80px);
}
Обратите внимание на использование абсолютного позиционирования для псевдоэлемента - это свойство позволяет верно установить части фигуры относительно друг друга.
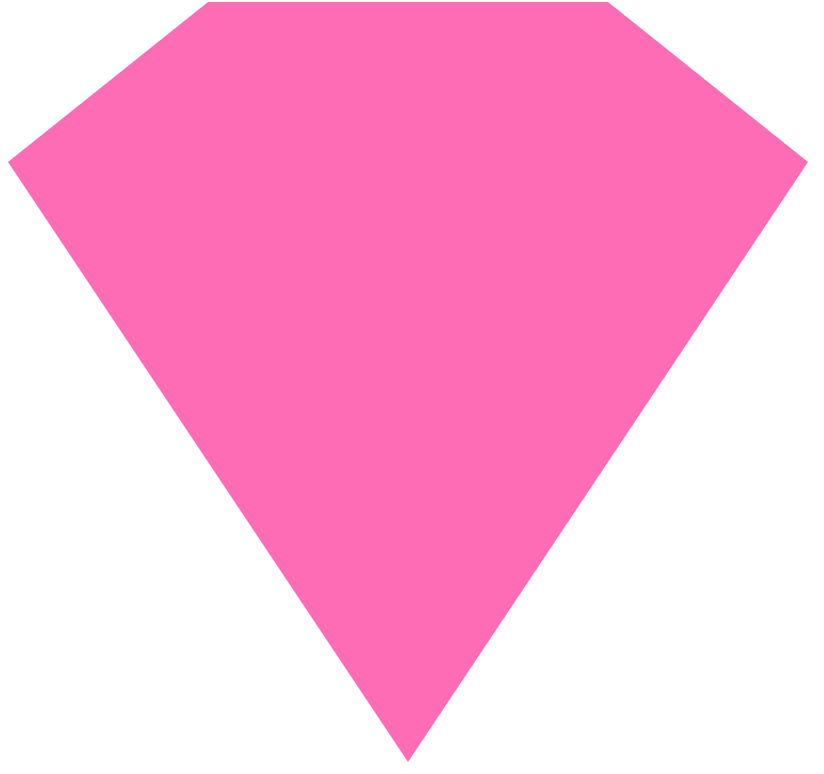
Итак, Вы научились рисовать бриллиант на чистом CSS
Спасибо за внимание.
Продолжение следует…
Учимся создавать фигуры с помощью CSS
ссылки на все статьи этой серии:





