Medium: форма без фокуса ввода
критическая оценка особенностей реализации формы c чекбоксами

Я заметил, что не так давно популярный сервис Medium обновил на странице регистрации форму выбора, которая помогает новому пользователю определиться с интересующими его темами.
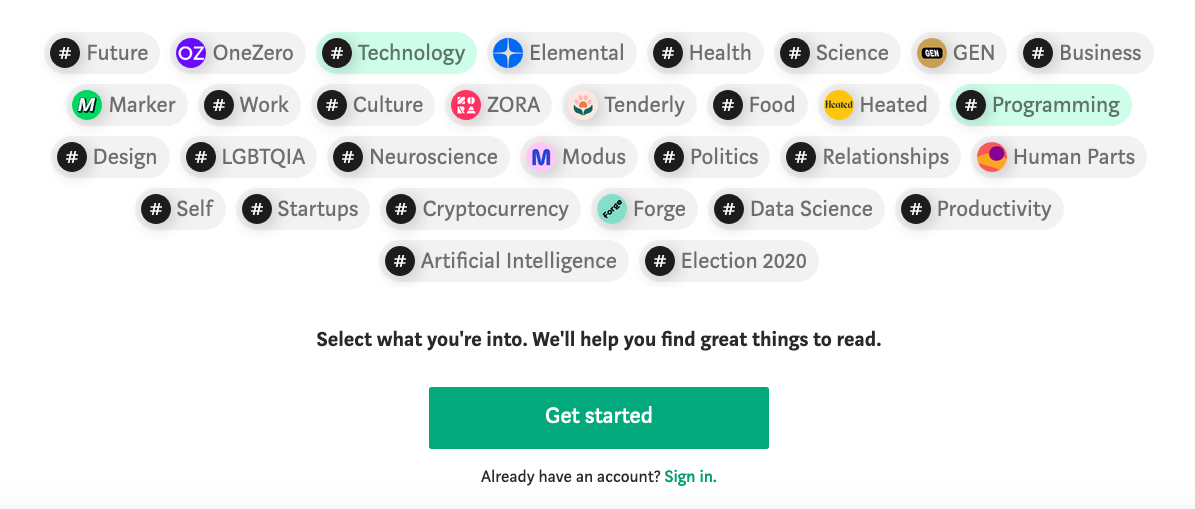
Теперь она имеет такой вид:

Внимательно изучив код, я понял, что группа чекбоксов не что иное, как набор элементов div
Текущая реализация формы на Medium
<div class="an de df dg dh di dj dk dl aq b by dm dn cb do be">
<div class="df dp v dq">
<svg width="30" height="30" viewBox="0 0 30 30" fill="none">
<circle cx="15" cy="15" r="15" fill="#1E1B1D"></circle>
<path d="M10.78 21h1.73l.73-3.2h2.24l-.74 3.2h1.76l.72-3.2h3.3v-1.6H17.6l.54-2.4H21v-1.6h-2.5l.72-3.2h-1.73l-.73 3.2h-2.24l.74-3.2H13.5l-.73 3.2H9.5v1.6h2.93l-.56 2.4H9v1.6h2.52l-.74 3.2zm2.83-4.8l.54-2.4h2.24l-.54 2.4H13.6z" fill="#fff"></path>
</svg>
</div>
Technology
</div>
Особенность такой реализациии - отсутствие фокусов ввода. В таком случае, при использовании клавиатуры или голосового ввода элементы формы (чекбоксы) недоступны.
Мне потребовалось 15 минут, чтобы подготовить форму с такой же визуальной реализацией, но лишенную вышеназванного недостатка.
Альтернативная разметка с фокусом ввода
<label class="control" for="technology">
<input type="checkbox" name="topics" id="technology">
<span class="control__indicator"></span>
<span class="control__content">
<svg aria-hidden="true" focusable="false" width="30" height="30" viewBox="0 0 30 30" fill="none">
<circle cx="15" cy="15" r="15" fill="#1E1B1D"></circle>
<path d="M10.78 21h1.73l.73-3.2h2.24l-.74 3.2h1.76l.72-3.2h3.3v-1.6H17.6l.54-2.4H21v-1.6h-2.5l.72-3.2h-1.73l-.73 3.2h-2.24l.74-3.2H13.5l-.73 3.2H9.5v1.6h2.93l-.56 2.4H9v1.6h2.52l-.74 3.2zm2.83-4.8l.54-2.4h2.24l-.54 2.4H13.6z" fill="#fff"></path>
</svg>
Technology
</span>
</label>
fieldset и legend
Наконец, нужно обернуть чекбоксы в fieldset и использовать legend, чтобы пользователи, пользующиеся голосовым вводом, понимали с чем они взаимодействуют:
<form>
<fieldset>
<legend>Выберите любимые темы</legend>
<!-- checkboxes -->
</fieldset>
</form>
Посмотрим как это выглядит:
Спасибо за внимание
Перевод материала Alex Carpenter “Medium’s inaccessible tag selector form”





