Тренды веб-дизайна
3 тренда веб-дизайна, которые Вам понравятся

Сегодня я расскажу о некоторых трендах веб-дизайна, которые очень нравятся многим веб-разработчикам, и приведу примеры, демонстрирующие их полезность для многих проектов.
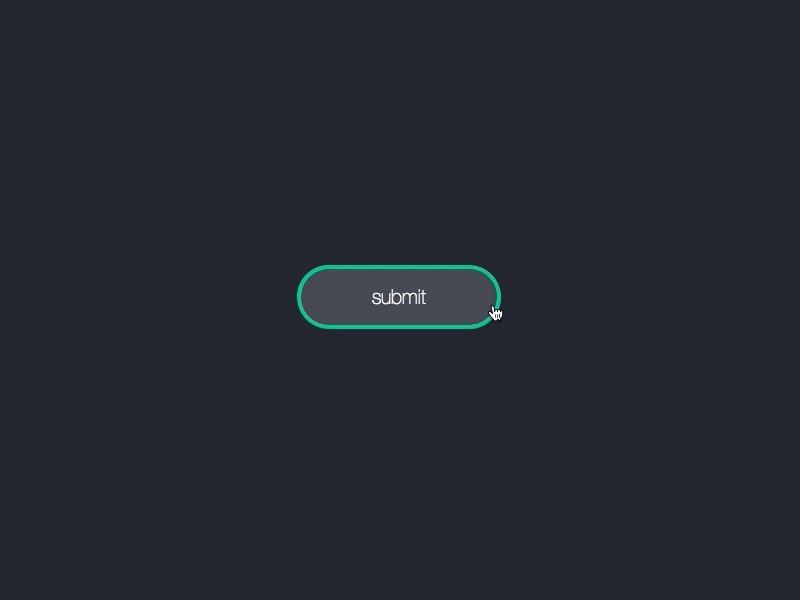
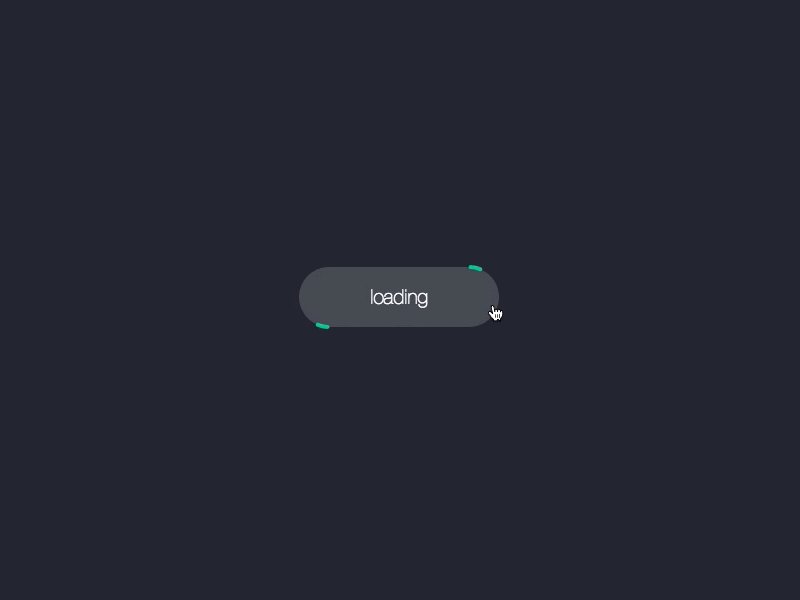
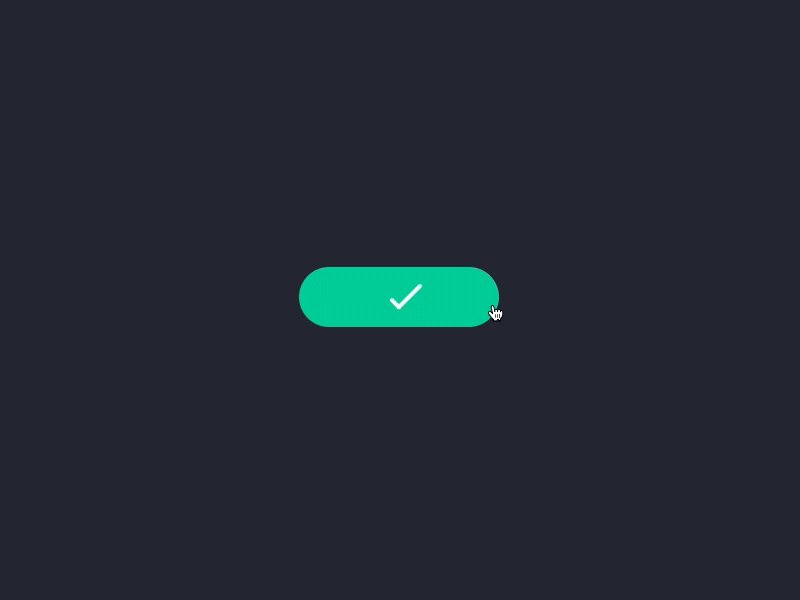
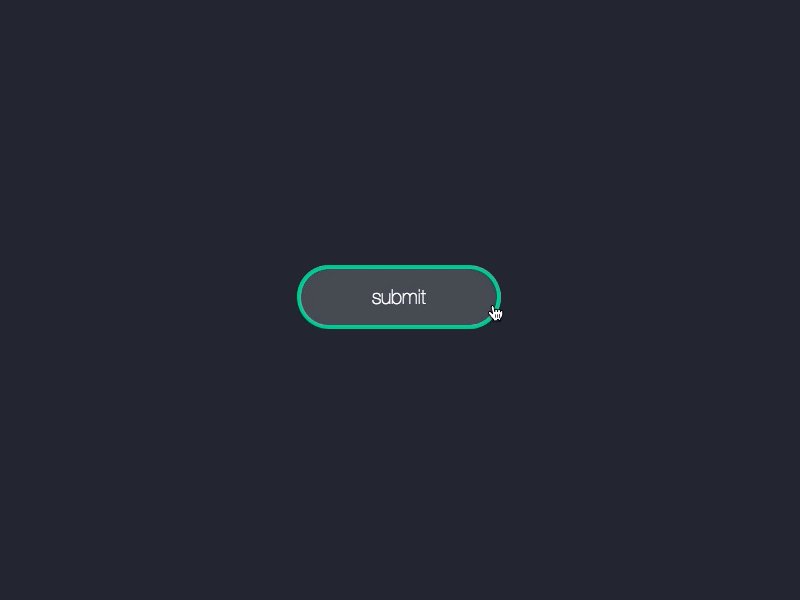
1. Микро-взаимодействие
Несомненно, микро-взаимодействие будет очень полезно в тех случаях, когда пользователю ресурса нужно дать обратную связь или сформировать однозначное представление о состоянии веб-приложения.
Хороший пример - передача данных заполненной формы на сервер.

Иллюстрация, приведенная выше, демонстрирует, что данный тренд действительно помогает пользователю понять, что происходит и, кроме того, создает впечатляющий визуальный эффект.
2. Большие картинки
С Вашего позволения, начну описание этого тренда с цитаты:
Одна картинка стоит тысячи слов.
Изображения действительно помогают пользователям понять назначение веб-ресурса. Только поэтому не стоит пренебрегать картинками.
Например, мы создаем сайт, посвященный скалолазанию и снаряжению для альпинистов.
Какие иллюстрации нам подойдут?
Ответ очевиден: используйте картинки, которые однозначно указывают на цели Вашего веб-проекта. Ниже приведен пример, который отлично подойдет для “горного” проекта:

3. Градиенты
Правильный подход к использованию градиентов не только улучшает настроение пользователей Вашего сайта, но и облегчает понимание логики интерфейса веб-ресурса, фокусируя внимание на определенных элементах или ожидаемых действиях.
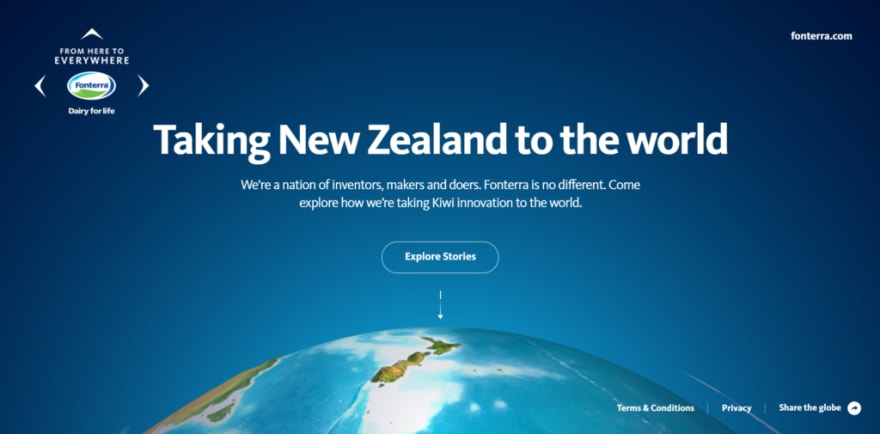
Градиенты широко применяются при создании посадочных страниц, особенно, в сочетании с большими фоновыми картинками.
Один из примеров приведен ниже:

Спасибо за внимание.
По материалам статьи wolfiton “3 trends that I like in web design”.





